개발자 도구
: 말 그대로 개발자를 위한 도구이며, 웹 브라우저를 열고 F12를 누르면 이를 확인할 수 있다.

상단에서 좌측부터 우측 순으로 옵션은 다음과 같다.
- 요소 검사(Inspect), 디바이스 툴바(Device ToolBar)
- -----------------------------------------------------------------------------------------------------------------
- Elements: 페이지를 구성하는 HTML 검사
- Console: JS를 실행하고 결과를 확인할 수 있다
- Sources: HTML, CSS, JS 등 페이지를 구성하는 리소스를 확인하고 디버깅할 수 있다
- Network: 서버와 오가는 데이터를 확인할 수 있음
- Performance
- Memory
- Application : 쿠키를 포함하여 웹 어플리케이션과 관련된 데이터를 확인할 수 있음
- Security
- Lighthouse
- ------------------------------------------------------------------------------------------------------------------
- 현재 페이지에서 발생한 에러 및 경고 메시지
- 톱니바퀴: 개발자 도구 설정
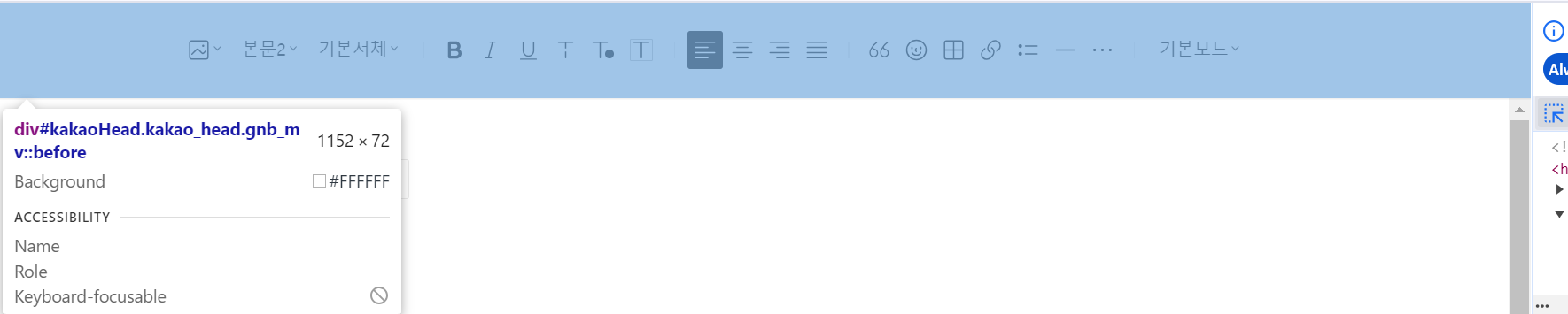
요소 검사
: 특정 요소의 개괄적인 정보를 파악하고, 이와 관련된 코드를 쉽게 찾을 수 있다


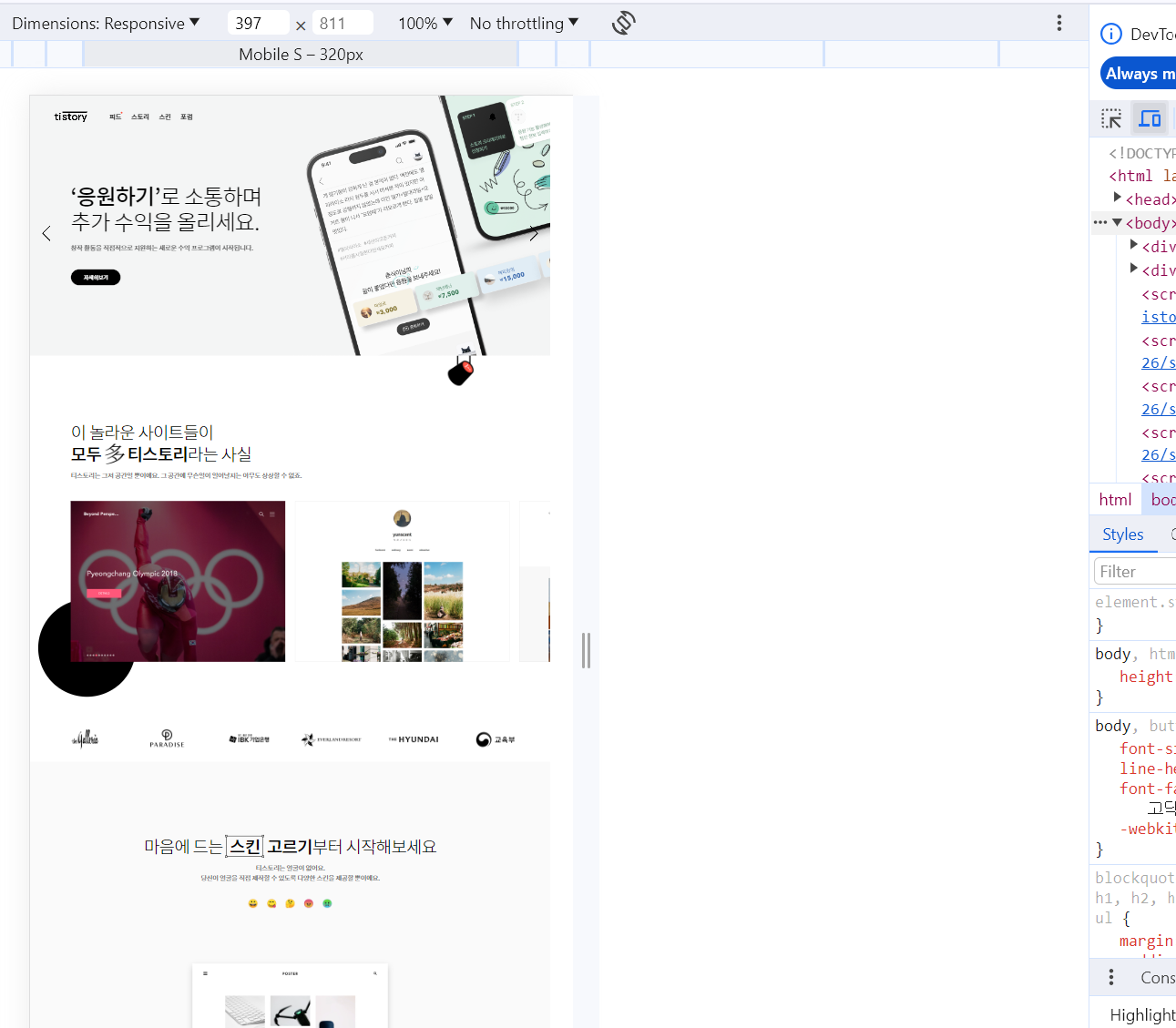
디바이스 툴바
: 현재 브라우저의 화면 비율 및 User-Agent를 원하는 값을 변경할 수 있다

특정 웹에 접속하는 장치가 데스크톱, 태블릿, 스마트폰, 노트북 등 다양하다. 렌더링 되어야 할 화면 비율도 다양하다.
개발자는 모든 이용자에게 좋은 웹 경험을 줘야 하므로, 자신이 개발한 웹 서비스가 다른 장치에서도 잘 작동하는지 점검해봐야 한다. 이를 통해 점검을 쉽게 할 수 있다.
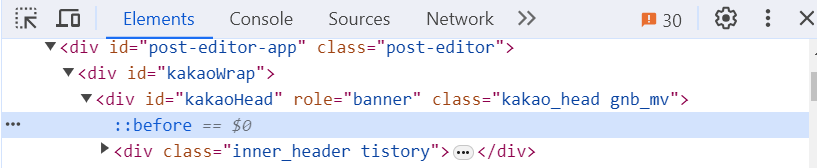
Elements
- HTML 읽기 : 현재 페이지를 구성하는 HTML의 코드를 읽을 수 있다

- HTML 수정: 코드를 선택한 상태로 F2를 누르거나 더블 클릭하면, 이를 수정할 수 있다

Console
: 프론트엔드의 자바스크립트 코드에서 발생한 각종 메시지를 출력하고, 이용자가 입력한 자바스크립트 코드를 실행해주는 도구이다

코드를 작성하면서 어떤 변수의 값을 중간에 출력할 때 위처럼 console.log 를 유용하게 사용할 수 있다
Windows/Linux 에서는 Ctrl + Shift + J를 통해 , macOS에서는 Option( ⌥ ) + Cmd( ⌘ ) + J 를 통해 console를 열 수 있다
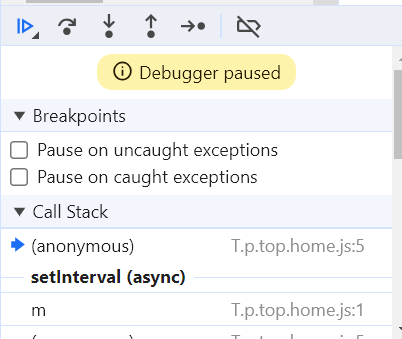
Sources
: 현재 페이지를 구성하는 웹 리소스들을 확인할 수 있다

특정 부분을 클릭하면 선택한 리소스의 상세를 볼 수 있다.
또한, 아래 부분을 보면 디버깅 정보를 볼 수 있다

- Watch : 원하는 JS 식을 입력하면, 코드 실행 과정에서 해당 식의 값 변화를 확인할 수 있다
- Call Stack : 함수들의 호출 순서를 스택 형태로 보여준다.
- Scope : 정의된 모든 변수들의 값을 확인할 수 있다
- Breakpoints : 브레이크포인트들을 확인하고, 각각을 활성화 또는 비활성화할 수 있다
Network
: 서버와 오가는 데이터를 확인할 수 있다

- 로깅 중지 및 로그 전체 삭제
- 로그 필터링 및 검색
- 옵션
- Preserve log: 새로운 페이지로 이동해도 로그를 삭제하지 않는다
- Disable cache : 이미 캐시 된 리소스도 서버에 요청한다
- 네트워크 로그
- 네트워크 로그 요약 정보
아래와 같이 원하는 항목을 선택하면 해당 요청 및 응답 데이터를 확인할 수 있다

Application
: 쿠키, 캐시, 이미지, 폰트, 스타일시트 등 웹 애플리케이션과 관련된 리소스를 조회할 수 있다


추가로, ESC 키를 누르면 console 창과 함께 사용할 수 있다
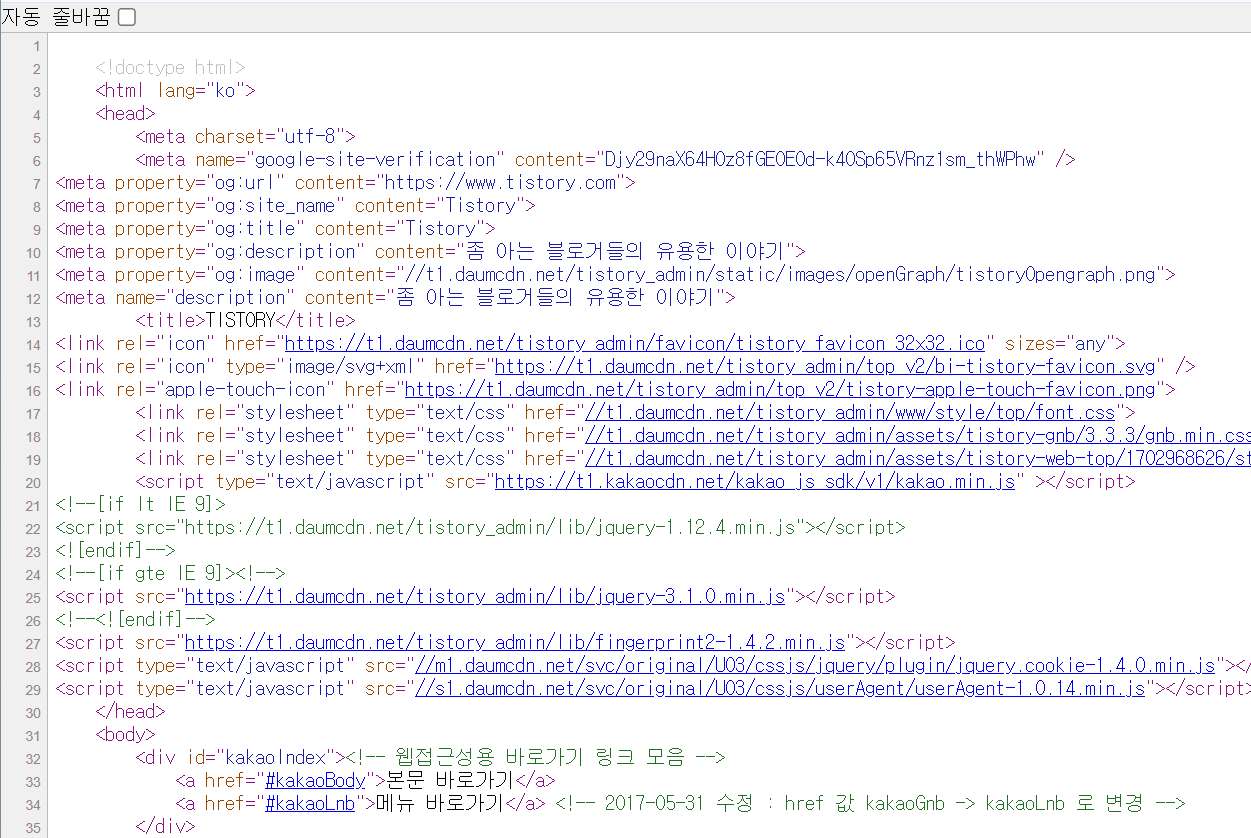
기타 브라우저 기능
- 페이지 소스 보기 : Ctrl + U 를 누르면 페이지와 관련된 소스 코드들을 모두 확인할 수 있다

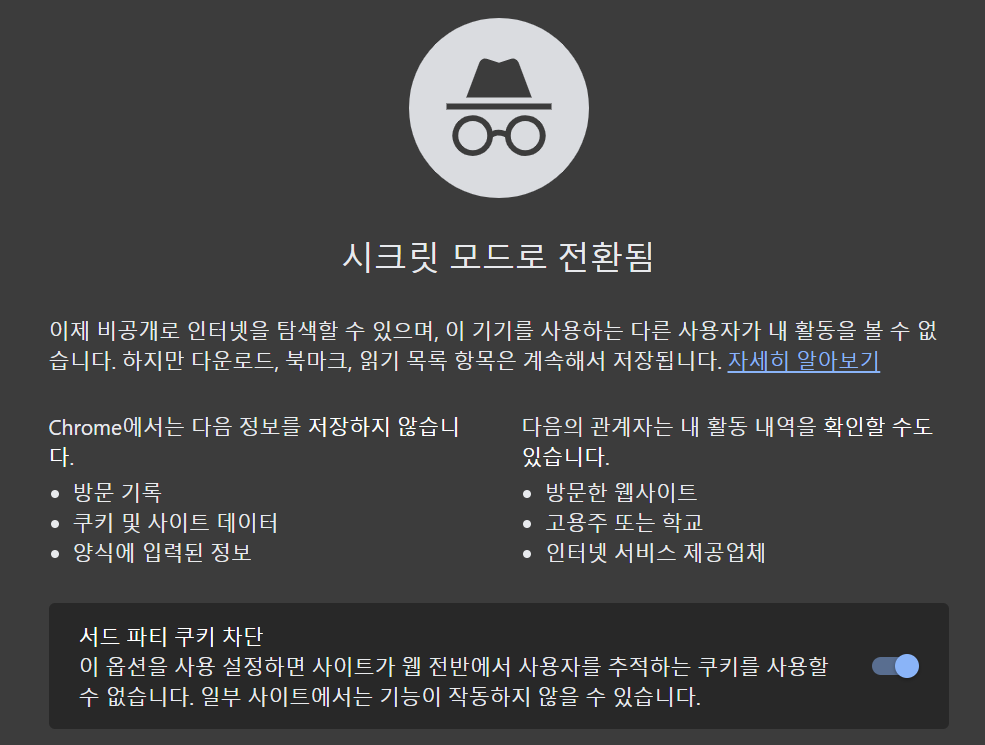
- Secret browsing mode : Ctrl + Shift + N을 누르면 시크릿 모드로 새로운 브라우저 세션이 생성되며, 브라우저를 종료했을 때 방문 기록, 쿠키 및 사이트 데이터, 양식에 입력한 정보, 웹사이트에 부여된 권한 등이 저장되지 않는다

'해킹 > 웹 해킹(Web Hacking)' 카테고리의 다른 글
| 동일 출처 정책(Same origin Policy) SOP란? (1) | 2024.01.05 |
|---|---|
| 쿠키와 세션(Cookie & Session) (0) | 2023.12.28 |
| 웹 브라우저(Web Browser) (1) | 2023.12.26 |
| HTTP란? (0) | 2023.12.26 |
| 웹 (Web) (1) | 2023.12.01 |

